A few months ago I read an article on maze generation and it sparked my interest. Since then I began working little by little on a project to create a maze generator.
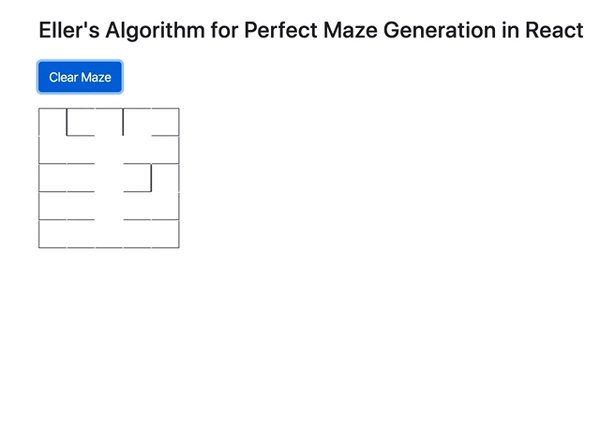
I took the time to make it visually show the steps the algorithm takes. You can see it generating cell by cell, giving each cell a set value, then deciding which ones to merge horizontally, and later vertically. I also gave you the ability to choose how slow the maze is generated, to see better how it works. Other settings are also the width and height, so you can make the maze reaaaally big if you want. Finally, I give you the choice to decide the merge chance, a value between 0 and 1. It’s the chance to join cells horizontally. A high chance (like 0.9) tends to create horizontal mazes while a low chance creates more vertical ones.
If you’re wondering why there’s no entrance or exit, it’s because you can choose any two points in the maze’s outer walls to open up and there will always be a path between the two.
I chose React since it’s a pretty famous tool for web UI and I wanted to give the user the ability to manipulate the maze generation through some inputs
The maze generation algorithm is called Eller’s algorithm. One of the cool things about it is that it can continue building rows for the maze for a long time without running out of memory. This is because it only needs to know about 2 rows at any given time.
Sources:
https://weblog.jamisbuck.org/2010/12/29/maze-generation-eller-s-algorithm
http://www.neocomputer.org/projects/eller.html
Link to generator:
http://jpsierens.com/maze-generation/
The project is in github if you want to take a look.

Leave a Reply