Author: JP
-

-

Bit operators
In the beginning, there was the bits, they were the 1s and the 0s. 1s were positive bits, they gave meaning to things, 0s were negative, but necessary. When working together, they could make wonderful things. Let’s look at this group of bits what are these 0s and 1s telling us? Basically this: Each 0…
-

React Hooks and Context to Replace Redux
Things have changed since I came back to React a couple of weeks ago. I had used React extensively for 2 years around 2015-2017. Back then, redux was the craze. People wanted to use it for every project, no matter the complexity. React Hooks and Context have come to change that. Now that I come…
-

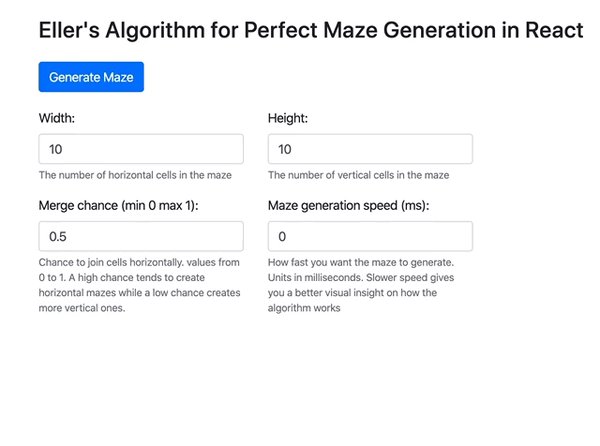
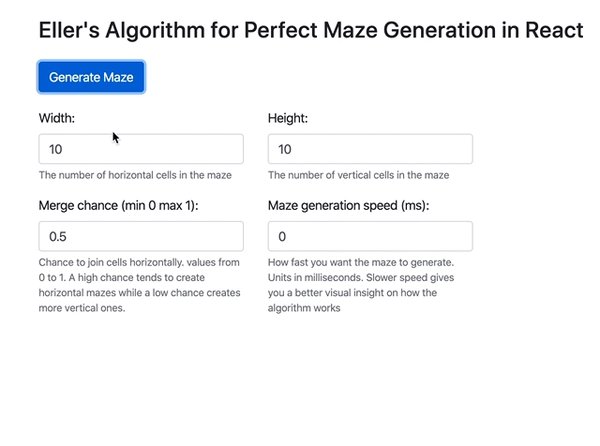
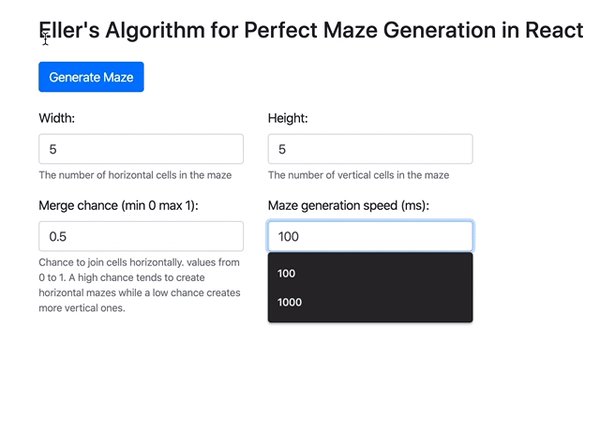
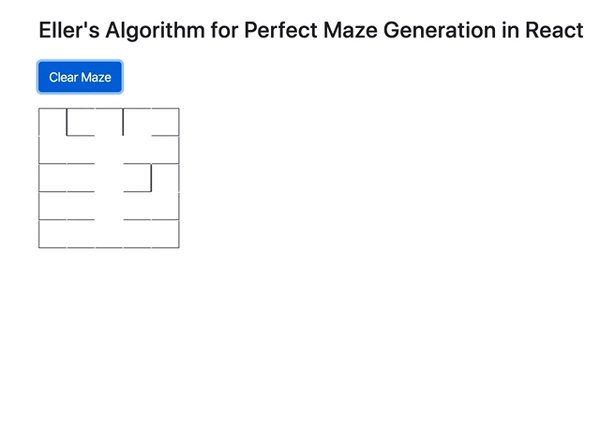
Maze Generation in React
Play with it A few months ago I read an article on maze generation and it sparked my interest. Since then I began working little by little on a project to create a maze generator. I took the time to make it visually show the steps the algorithm takes. You can see it generating cell…
-

Angular Tutorial: Server Side Rendering
How do you go from a normal app to a server-rendered app? Let’s start with a normal app. Download Tour of Heroes. This is the completed tutorial app they use over at angular.io. Once downloaded, head over to the root of the app and npm i to install the dependencies. Then do npm start and head over to http://localhost:4200 to…