Tag: javascript
-

Bit operators
In the beginning, there was the bits, they were the 1s and the 0s. 1s were positive bits, they gave meaning to things, 0s were negative, but necessary. When working together, they could make wonderful things. Let’s look at this group of bits what are these 0s and 1s telling us? Basically this: Each 0…
-

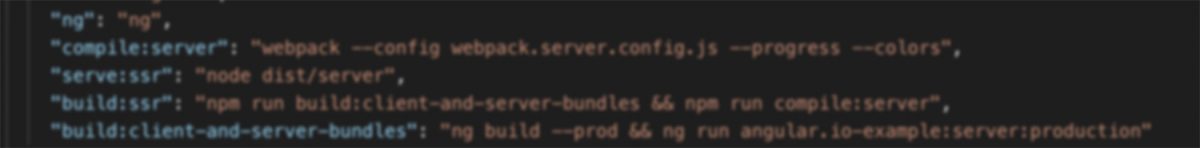
Angular Tutorial: Server Side Rendering
How do you go from a normal app to a server-rendered app? Let’s start with a normal app. Download Tour of Heroes. This is the completed tutorial app they use over at angular.io. Once downloaded, head over to the root of the app and npm i to install the dependencies. Then do npm start and head over to http://localhost:4200 to…
-

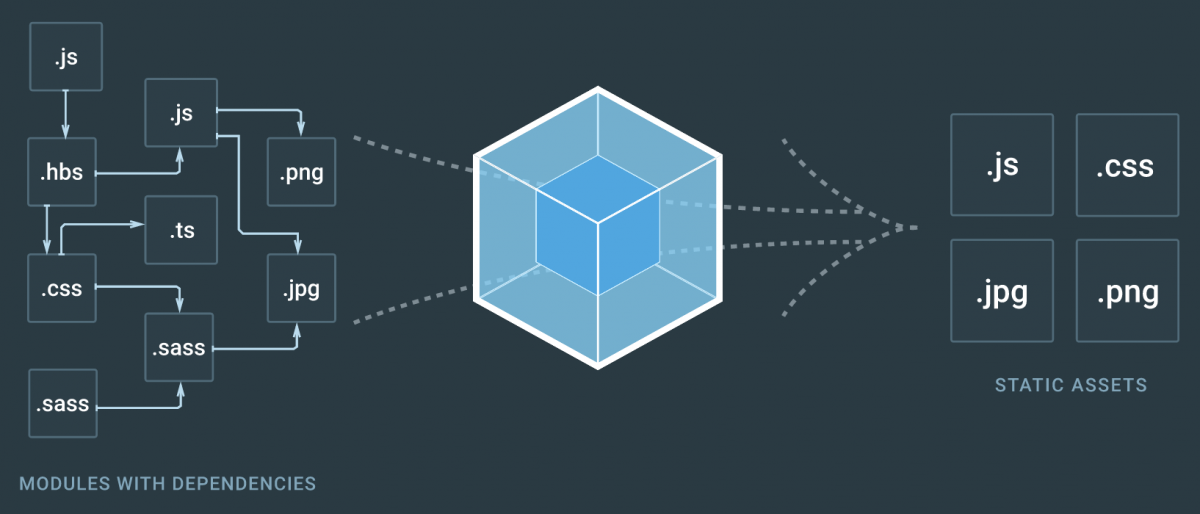
Webpack for connected set ups
For a long time, I had the notion that webpack could only be ran for set ups that are independent from the back end. For example SPAs that only communicate with AJAX. I closed my mind into thinking that it had to be ran with a development server. You would make the webpack config file…
-

Understanding a Simple React, React-Router and Redux Application in ES2015. Includes Hot Module Replacement and much more.
In this post I will try to make you understand how a javascript react application with redux and react-router works and how they play together. We will be using this boilerplate.
-
What are Javascript Prototypes?
I’m writing this post on javascript prototypes to help me further understand what they are by documenting, or rather summarizing, what I read. I hope that by doing this I also help you understand the subject. Prototypes, the prototype chain, the new keyword, the ES6 class keyword, Object.assign will all be discussed.